自分のブログ記事を見ながら新しいMac端末のセットアップをしてみる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
このたびMac端末の入れ替えを行ったので、過去に書いた自分のブログ記事などを参照しつつ、新しいMac端末のセットアップをしてみました。
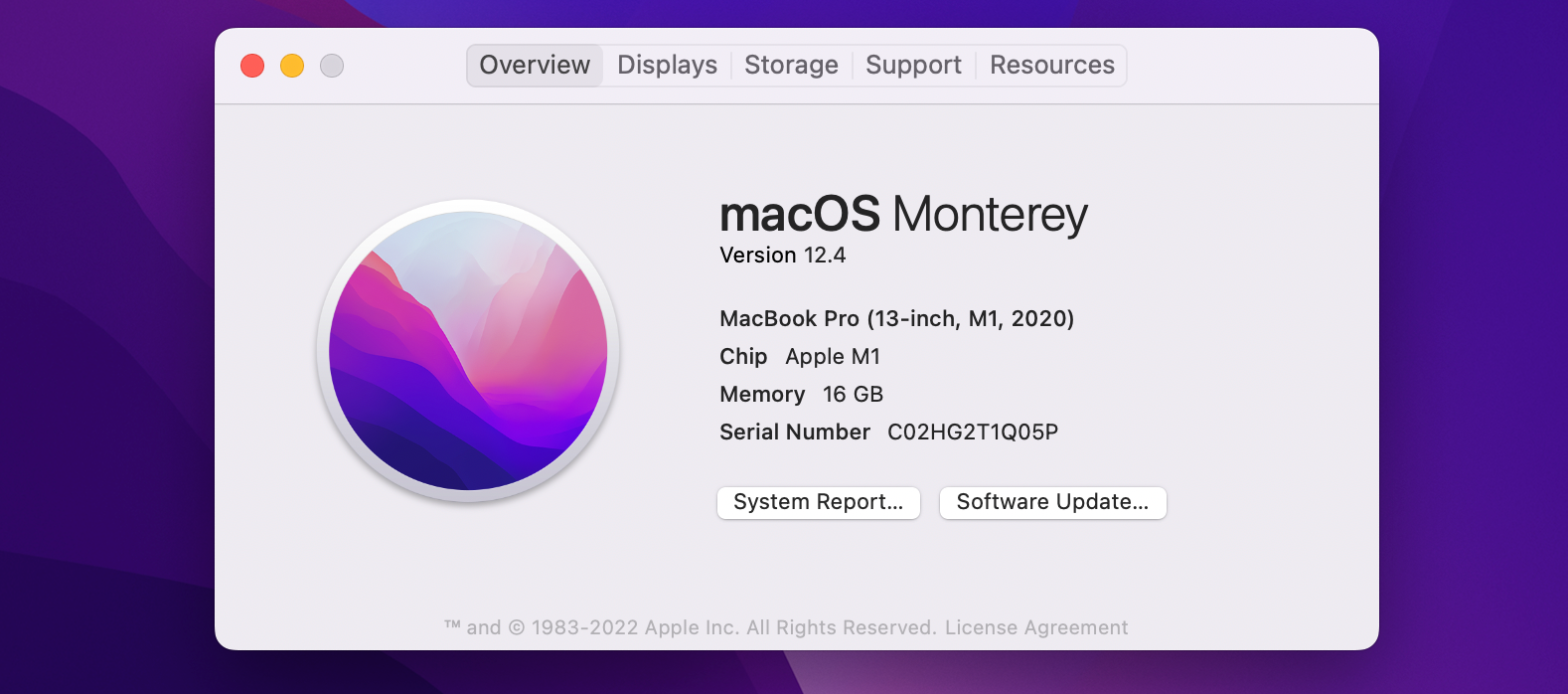
新しいMac端末の情報
$ sw_vers ProductName: macOS ProductVersion: 12.4 BuildVersion: 21F79

セットアップしてみる
Homebrew
HomebrewはMacのパッケージマネージャーです。Macのツールはこれを使えばだいたい一発で入れられるようになるので導入します。
インストール。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
PATHへの登録とシェル再起動。
echo 'export PATH=/opt/homebrew/bin:$PATH' >> ~/.zshrc exec $SHELL -l
導入できました。
$ brew --version Homebrew 3.5.4 Homebrew/homebrew-core (git revision 9206c8845b5; last commit 2022-07-07)
Git
Gitです。説明不要だと思いますが、開発で使用します。
インストール。
brew install git
導入できました。
$ git --version git version 2.37.0
GitHub CLI
GitHub CLIを使用すると、GitHubの認証をHTTPSで簡単に行い、gitコマンドやghコマンドをGitHub Repositoryに対して実施できるようになります。
インストール。
brew install gh
GitHubの自身のユーザーアカウントで認証を行います。
gh auth login
ログインできました。
$ gh auth status github.com ✓ Logged in to github.com as cm-rwakatsuki (/Users/wakatsuki.ryuta/.config/gh/hosts.yml) ✓ Git operations for github.com configured to use https protocol. ✓ Token: *******************
これでGitHub上のRepositoryに対するGit Clone/Fetch/Pushなどができるようになります。
Visual Studio Code
IDEとして利用しているVisual Studio Code(以降、VS Code)をダウンロードしてインストールします。
VS CodeではSettings SyncによりConfigやExtensionの同期を自動で行えるので、移行の手間は掛からなかったです。

移行を行ったExtension(の一部)とその紹介記事は次の通り。
さらに次のドキュメントに従ってcodeコマンドを導入します。ファイルやディレクトリをVS Codeで簡単に開けるコマンドです。
導入できました。
$ code --version 1.68.1 30d9c6cd9483b2cc586687151bcbcd635f37363 arm64
Google Chrome
メインブラウザとしてGoogle Chromeを使っているので移行を行います。
移行と言ってもソフトウェアをインストールしたら、アカウントにサインインすればブックマークやExtensionの同期を自動で行えるので、VS Codeと同様に手間は掛からなかったです。
ブックマークでは、次の記事で紹介しているJavaScriptコードを移行しました。
- 現在開いているWebページのMarkdownテキストリンクをワンクリックで取得する | DevelopersIO
- AWSマネジメントコンソールのスイッチロール履歴を個別削除できるブックマークレットを作ってみた | DevelopersIO
移行を行ったExtension(の一部)とその紹介記事は次の通りとなります。
zsh
M1 Macでは既定のシェルとしてzshが使えるようになっています。
プロンプトをカスタマイズしたいので次の設定を行います。
echo 'export PS1="%F{2}%K{0}%C $ %k%f "' >> ~/.zshrc
exec $SHELL -l
Skitch
私はブログに載せるキャプチャや写真などの画像の管理にSkitchを利用しています。必要最低限の加工機能と、編集済みの画像のクラウドへの保存、URLによる公開が簡単にできるためとても重宝しています。
次の記事でTipsを紹介しています。
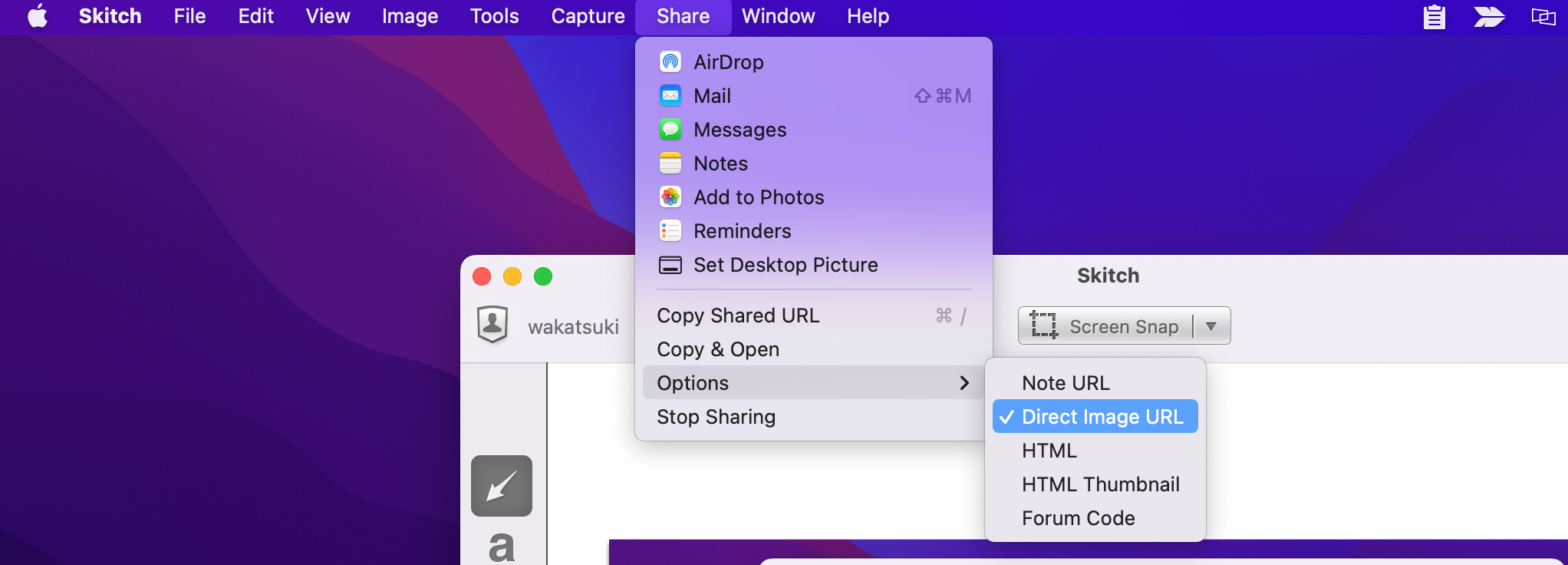
またショートカット(Command + /)で画像の直リンクを取得できるように[Share -> Options -> Direct Image URL]を選択しておきます。

Clipy
Clipyはクリップボードを拡張できるオープンソースのソフトウェアです。クリップボードの履歴を遡れたり、好きなスニペットを登録していつでも呼び出して貼り付けできるようになります。
次のブログで紹介しているようなワンライナーなどをすぐに実行できるように登録します。
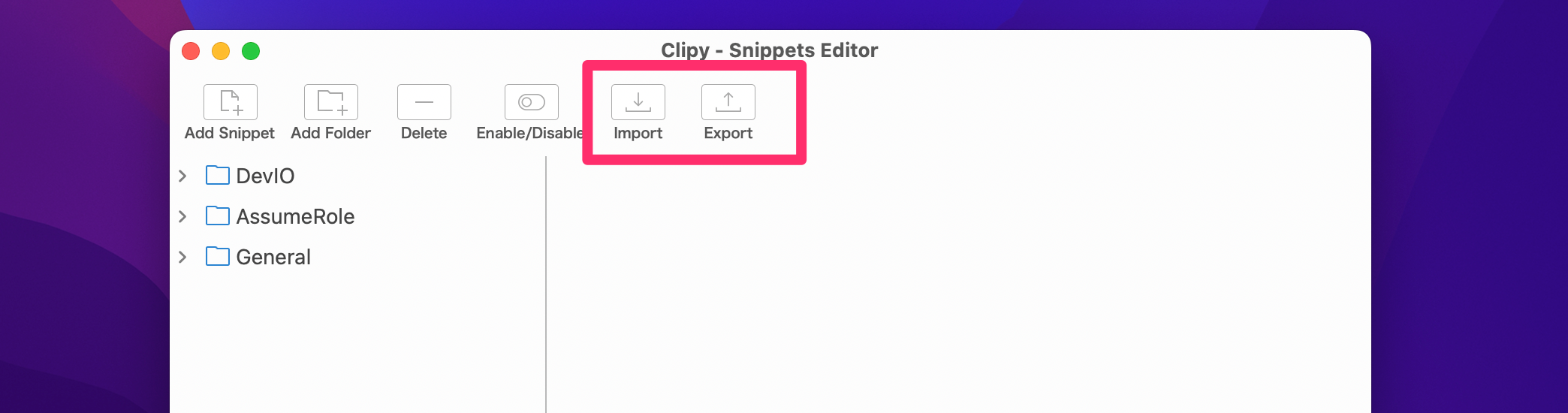
スニペットの移行はimport/export機能があるので簡単に行えました。

Slack
チャットツールのSlackのソフトウェアを導入します。
前端末で行っていた次の記事で設定したようなカスタマイズは自動的に同期されました。
- [Slack] ハドルミーティング開始時の通知音をミュートする/変更する | DevelopersIO
- 【入社直後ネタ】重要な予定を忘れないためにGoogleカレンダーからの通知を充実させた方法とその設定 | DevelopersIO
DisplayLink
M1 Macは本体含めたディスプレイの利用は2枚までとなっています。DisplayLinkを使用して3枚以上利用できるようにします。
Google 日本語入力
IMEとしてGoogle 日本語入力を導入します。
カスタム辞書への登録はほとんど無かったので登録の必要はありませんでした。
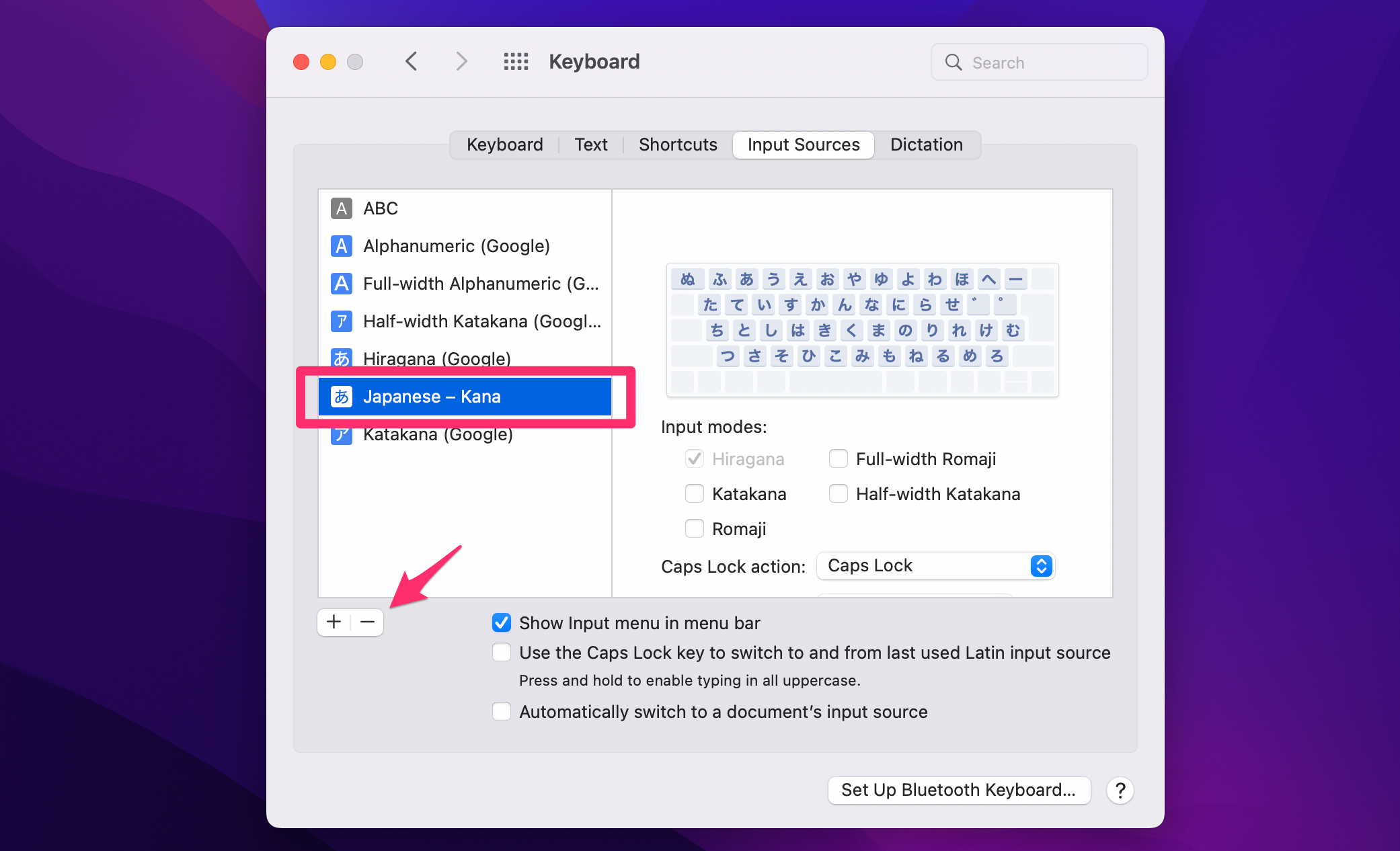
ただし日本語入力モードで勝手に既定の入力ソースに戻ることがあるので、[Preference -> Keyboard -> Input Sources]で削除しておきます。

1Password
次の記事の手順に従ってパスワード管理マネージャー1Passwordのβ版を導入します。
これにより1Password CLIの認証をTouch IDで行えるようになります。
BetterTouchTool
BetterTouchToolを利用すると、ジェスチャーやタッチバーボタンで実行できる様々なアクション(Preset)をMac端末に設定することができます。
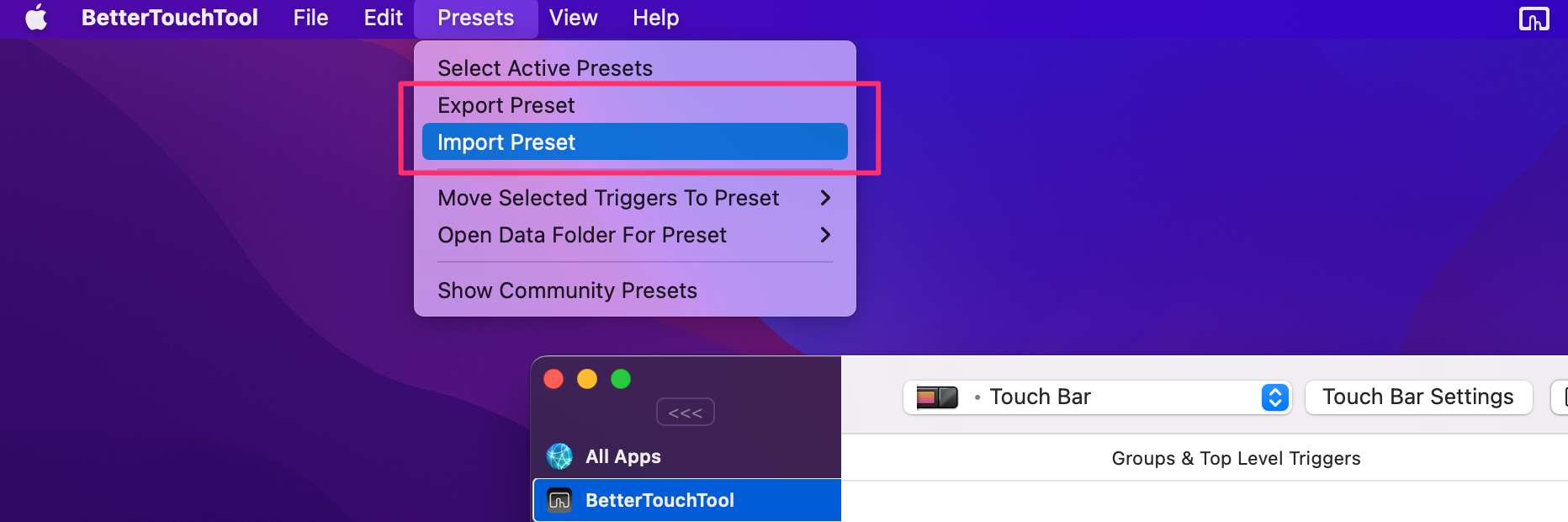
BetterTouchToolにもPresetを簡単にExport/Importできる機能があるので活用します。

これにより下記のようなPresetを設定しました。
追ってやりたいこと
次の言語やCLI環境の整備は今回は省略しました。必要時に追ってやっていきたいと思います。
- Nodejs
- TypeScript
- AWS CLI
- AWS CDK
- AWS SDK for JavaScript v3
- Python
- Dart
- Flutter
- Snyk
- など
おわりに
やってみたことを色々書き残しておいて良かったです。
以上